Welcome
Common interests are at the heart of every apartments West Lafayette community. Whatever they are, explore your interests with our amenities. With so much to do, you’ve found your new West Lafayette apartments for rent community.

Pet Friendly Apartments
Invite the family, because these pet friendly apartments West Lafayette welcome everyone. Our apartments are pet-friendly because we know how much they mean to you. For more information, view our pet policy.

Close To Shopping
The next time you go out with friends, there’ll be no headache about planning ahead for traffic. Our West Lafayette apartments for rent are located near local shopping and restaurant options. Right at your doorstep, you’ll have everything you need.

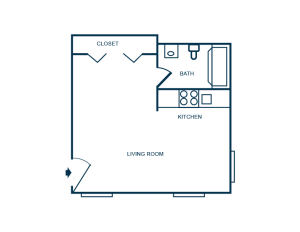
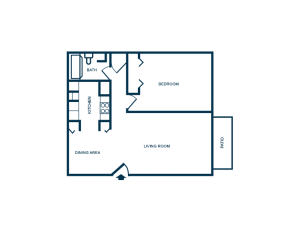
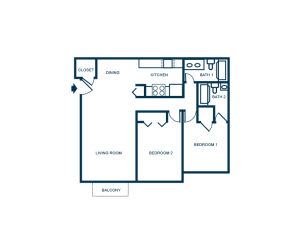
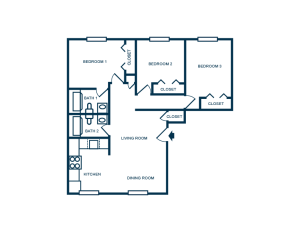
Floor Plans
These West Lafayette apartments for rent are the envy of the industry. You’ll have everything, from the dishwasher to your extra storage closet, to prepare for that holiday dinner, invite your family over, or spend the day with old friends in our Apartments In West Lafayette, IN.

Convenience
Our Apartments In West Lafayette, IN are built to last. We are proud to provide the latest appliances for your new home. And our professional team works together to resolve maintenance requests within 48 hours on average. At these West Lafayette apartments for rent, you’re home for the long-term.

SCHEDULE A TOUR
With so much to offer, there has never been a better time to Schedule a Tour! Click below to begin your journey at Launch Apartments in West Lafayette, Indiana!