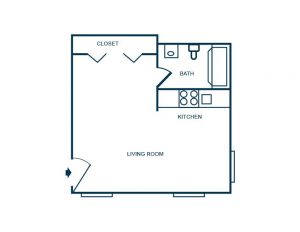
We offer studio, 1-, 2- and 3-bedroom apartments designed to meet the demands of your lifestyle. Each unit features a kitchen with a full-sized refrigerator/freezer, stove/oven, dishwasher and garbage disposal. Check out our layout options in the renderings below.
For more information about our apartments, contact the leasing office or schedule a tour today!
Studio Apartments
One Bedroom Apartments
Two Bedroom Apartments
Three Bedroom Apartments
Our Mission
We work hard so you can live well. What does hard work mean? To us, it begins with a professional and courteous management team. That’s how we quickly resolve repair requests, happily provide advice on where to eat or shop, and consistently keep you up-to-date on community events. We understand that when we are dedicated to apartments West Lafayette, we also must be involved in the larger community. As a company, we encourage volunteer work, join causes, and partner with charities to help those in need.
At Launch Apartments, three values are core to our identity: culture, community, and commitment. Our team-driven work culture inspires us to add value to our work by continual professional and personal development. Our aim is to serve our communities so they may benefit from our efforts. And we are committed: we set clear goals and engage heart and soul until they are accomplished. We call our values “The Three Cs” and strive to reflect them in our work.
We invite you to schedule a tour of our apartments West Lafayette.
Contact Us
Phone: 765.881.7233
Emergency Maintenance: 765.309.2269
Email Us
Address
Launch Apartments
400 N River Rd
West Lafayette, IN 47906



Equal Housing Opportunity
BUSINESS HOURS
Monday: 9:00 AM - 6:00 PM
Tuesday: 9:00 AM - 6:00 PM
Wednesday: 9:00 AM - 6:00 PM
Thursday: 9:00 AM - 6:00 PM
Friday: 9:00 AM - 6:00 PM
Saturday: 11:00 AM - 4:00 PM
Sunday: 1:00 PM - 4:00 PM